first: you should visualize more.
then:
there’s several things to consider when selecting a board tool. what types of work do you have, what abstraction level is useful to visualize, etc. is any tool already in use and known? how does types of work behave, how much reality is useful to visualize?
there’s roughly 3 types of boards when I look at visual tools.
(first: a swimlane is a visual element separating a type of work vertically. in a grid-based board it’s end-to-end, from left to right, but the columns/ phases are the same for all swimlanes. in a more flexible board it can be a vertical split within a column/ phase, having it’s own customized sub-process.)
1. simple lists. examples are:
- trello,
- o365 planner boards, where there seems to be a shortcut to attach documents from a teamsite related to the (context of the) planner board
2. grid-based boards.
i’ve seen two types of rows in grid-based boards, one where you can define your own end-to-end swimlanes, and one typically used in scrum where each user story is a separate row/ swimlane.
one example is jira boards, in which cards mostly are jira tickets.
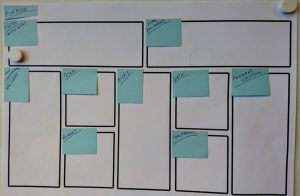
3. more flexible boards, that can reflect a more complex reality regarding how different types of work items flows through different phases, subcolumns and sub-swimlanes reflecting custom sub-processes etc.
an example here is LeanKit.
if guided by any kanban (thinking tool) toolbox, remember:
- start where you are – visualize current state, work behaviour first, then improve step by step (and update visualization in step with that)
- YAGNI, you ain’t gonna need it, unless you experience that you need it… so start simple unless you see that you need something less simple (f.ex a custom sub-process, a new work type/ card type, etc)
reading tips: kanban learning center by LeanKit, incl Kanban Roadmap/ how to get started, and some howto-s.
regarding board tools, please feel free to share any tips on visualization tools you’ve experienced as useful in your own work.